![]()
開始設計
因為我在做的時候,會一直思考要用什麼顏色
所以推薦給大家一個很好用的網頁
https://coolors.co/
他可以像調色盤一樣,同時配對5種顏色(成為會員花錢也可以一次5種以上
像這樣
他很好用,而且他下面的編號就是CSS原本的編號
所以可以直接配對著用
因為我的主題是荒謬的追星史
又把這些人一國籍分成7個分類,所以我把檔案都先建立起來
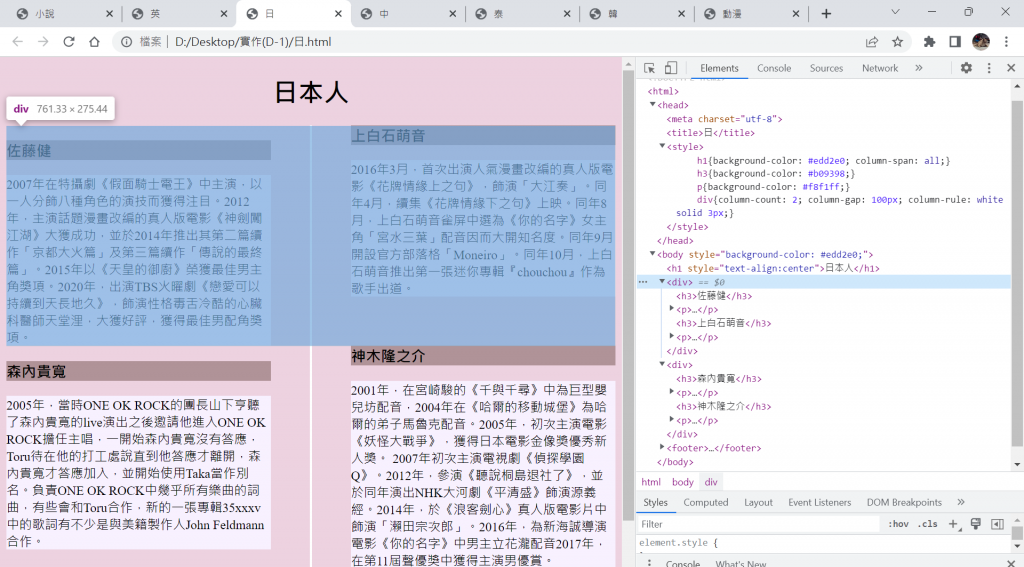
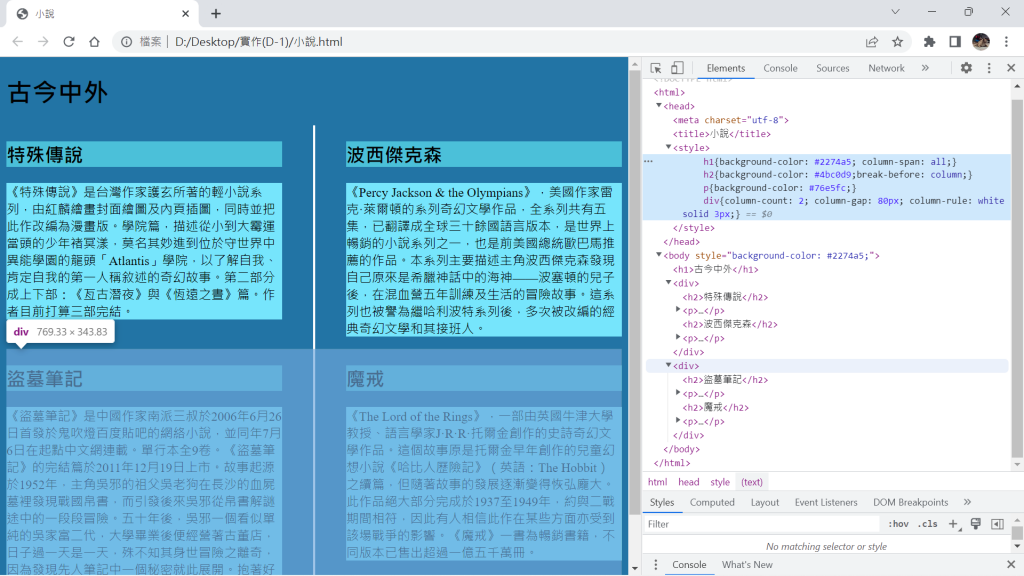
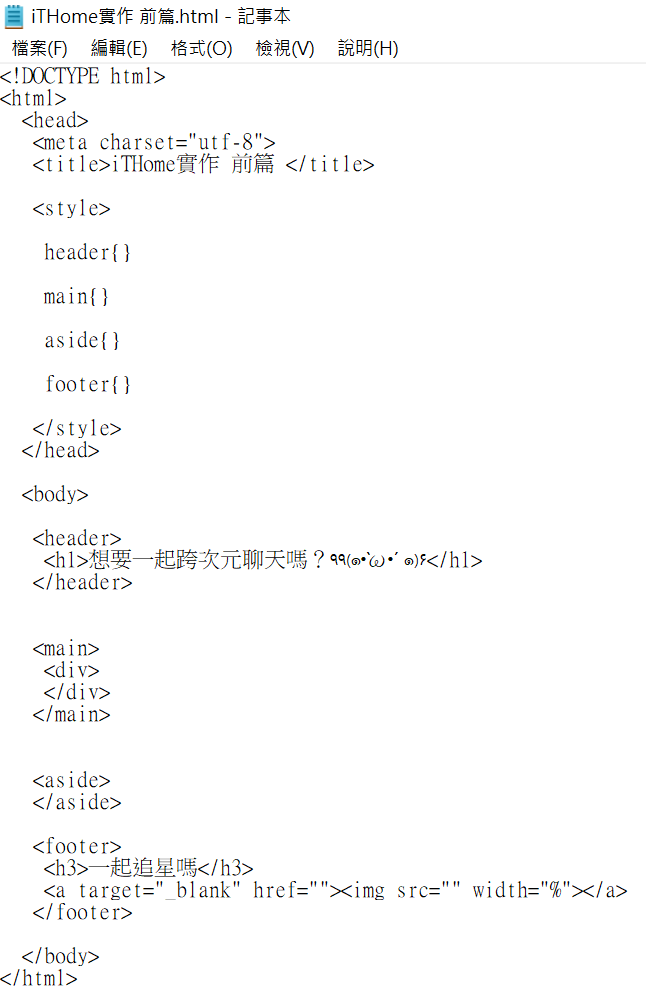
把色盤跟檔案都建立起來之後,開始填充內容
用之前學過的東西分出大概的區段之後(之前文章連結:https://ithelp.ithome.com.tw/articles/10300010)
結果發現之前的設定會造成版面問題
所以調整一下

就可以了
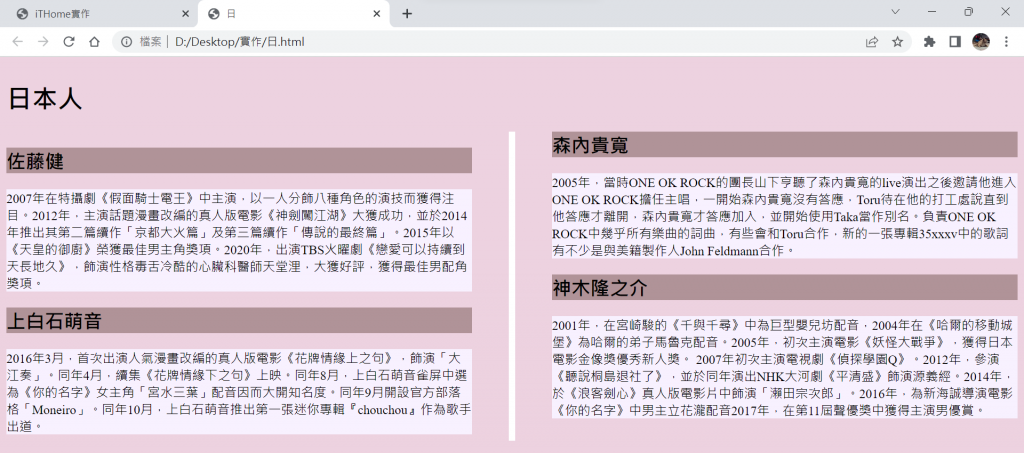
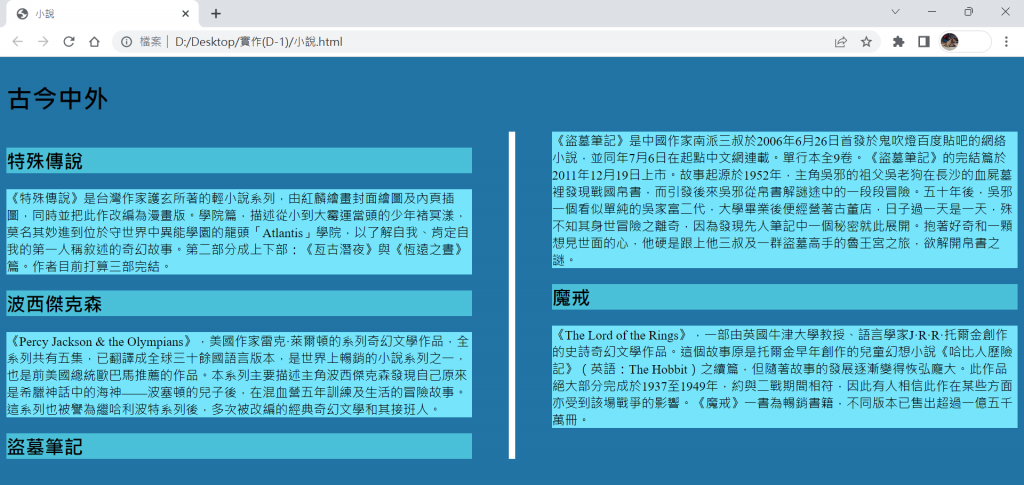
填充完畢之後
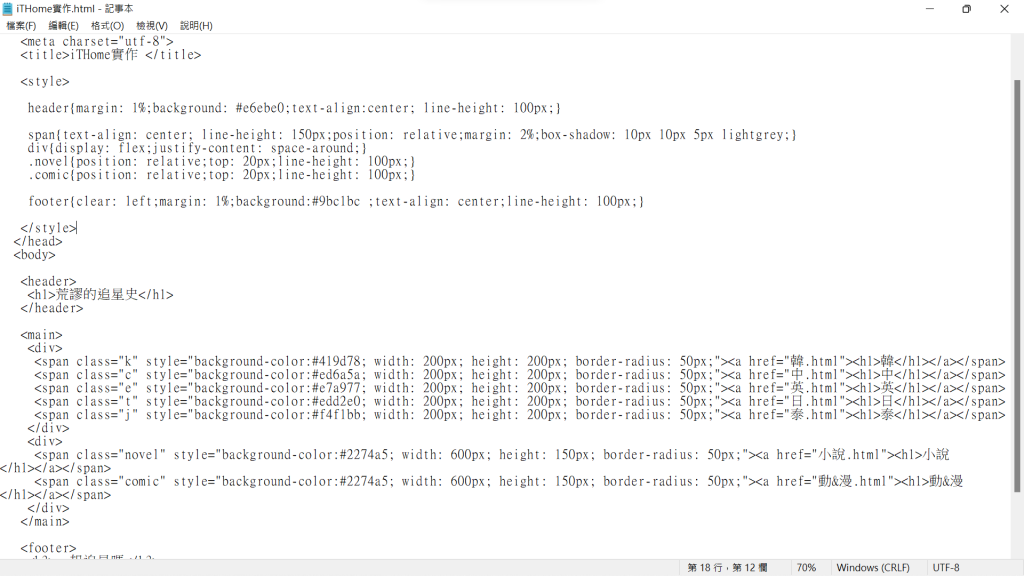
把他們建立連結

接下來趁著建立連結,也建立外部連結
可以看到左下角有我追星的IG連結
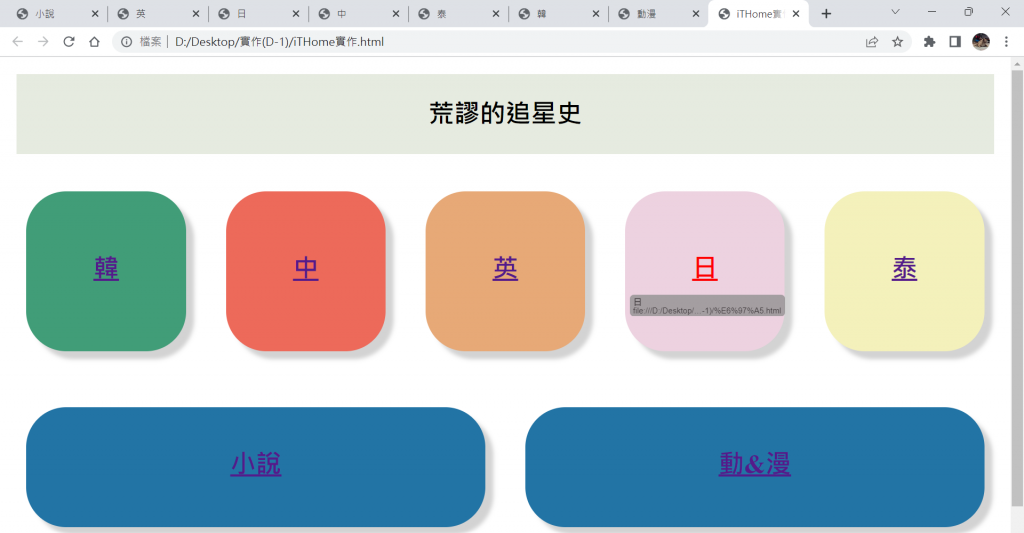
把內容大致做好連結之後,我想要做個首頁。有點類似前導。
前導頁的草圖是這樣(自行想像?
接下來又是配色跟填充內容啦
主要是找資料比較久
而且之後架構都可能再改,真的挺麻煩的
